HTML5+CSS3―解説
解説
nav要素
- nav要素はページ上のナビゲーションを表す
section要素
- section 要素はページ上のセクションを表し、セクショニング・コンテンツおよびフロー・コンテンツに分類される要素
- article要素、aside要素を内包してはいけない、という規定はない
廃止要素
- strikeはHTML5で廃止された
- embedはHTML5にて正式に採用された要素
デザイン
- box-shadow で inset キーワードを指定すると、 border の内側に陰影がつく
- また、「:before」疑似要素の contentプロパティで追加した文字列は、インライン部分に追加される
列挙属性
- 決められたキーワードしか指定できない属性を列挙属性という
- autoplayは論理属性
figure要素
- figureはキャプションつきの図画を表す要素
- figcaption要素とimg要素を内包すると、img要素のtitle属性の代わりとしては機能するが、alt属性は省略できない
CSS3で定義されていないセレクタ
- .example:local-link { … }
- 「:local-link」はCSS4で提案されている疑似要素です
存在するCSSプロパティ
- object-position:置換要素が構成するボックス内での、コンテンツの表示位置を指定
- ruby-align:ルピの位置揃えを指定
- column-gap:マルチカラムで段組みを行った場合の、段の間隔を指定
-
- ブラウザによって上記プロパティの対応状況は異なる
適切なマークアップ
1. 適切
<section><a href="..."><div>テキスト</div></a></section>
2. a要素はコンテンツ・モデルとして、video要素のようなインタラクティブ・コンテンツを許されていない
<p><a href="..."><video src="..."></video></a></p>
3. 適切
<ruby><em>全国</em>統一<rt><em>ぜんこく</em>とういつ</rt></ruby>
4. ul要素のコンテンツ・モデルは、li要素しか許していないため、このマークアップは不適切になる
<ul><li>...</li><ins><li>...</li></ins></ul>
ブラウザのウインドウサイズが600pxのときの表示
- CSS3 Media Queries の @media screen 指定は、以下のとおりになる
- ウインドウの横幅が500px以上の時に適用される
@media screen and (min-width: 500px) { … }
- ウインドウの横幅が500px以下の時に適用される
@media screen and (max-width: 500px) { … }
HTML5で新しく追加された属性の組み合わせ
- accesskey はHTML5規定前から存在した属性(キーボードショートカット用のキーを指定できる)
画像のドラッグ操作を禁止するための指定
- ondrag属性ではなく、
<img src="sample.png" ondragstart="return false;" />
- のように、ondragstart属性であればドラッグを禁止できる
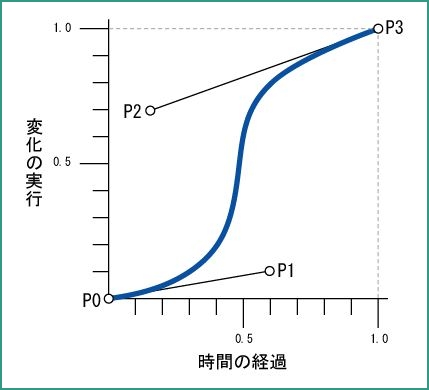
CSSアニメーション
- 「-webkit-animation-timing-function: cubic-bezier(1,0,0,1);」でのイージングは下図のようなぺジェ曲線になる
入力候補を表示するテキストボックス
- nput 要素の list 属性に datalist 要素のidを指定することで、入力候補を表示するテキストボックスを実装できる
audio要素に自動再生およびくり返し再生の機能を追加
- audioはWebページにオーディオファイルを組み込むための要素
- loop属性を指定すればループ再生、autoplay属性を指定すれば自動再生を行える