HTML5+CSS3【マルチデバイス】―レイアウトの設定02
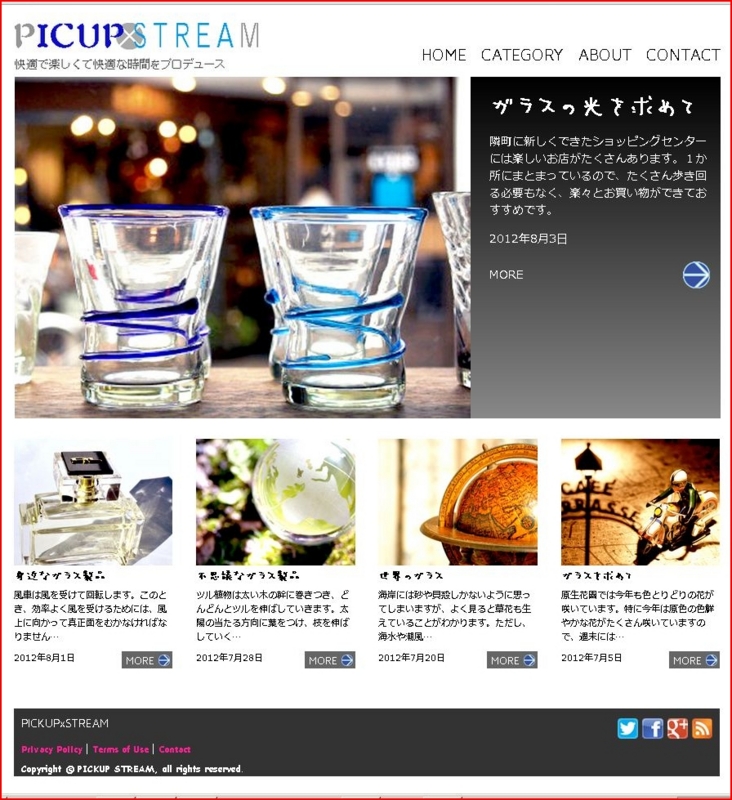
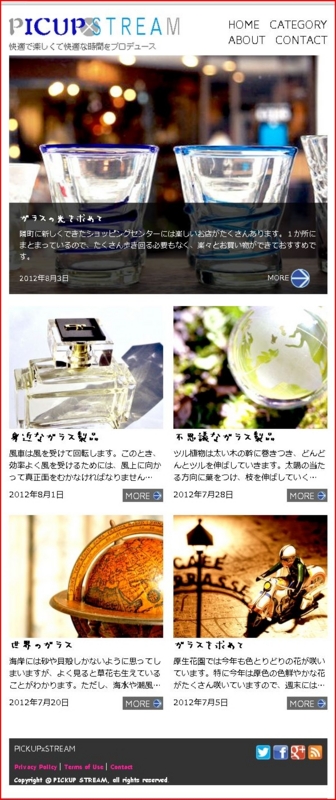
画面サイズごとのデザイン
HTML5での記述
ソースコード【 HTML 】
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>SAMPLE</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="css/style-l12.css"> <link rel="stylesheet" href="css/style-m5.css" media="only screen and (min-width:640px) and (max-width:979px)"> <link rel="stylesheet" href="css/style-s12.css" media="only screen and (max-width:639px)"> <!-- Webフォントの設定 --> <link href='http://fonts.googleapis.com/css?family=Maven+Pro:900,400' rel='stylesheet' type='text/css'> </head> <body> <!-- #conteiner --> <div id="container"> <!-- header --> <header> <!-- #site --> <div id="site"> <h1><img src="html5_img/images/00.png" alt="PICKUP STREAM"></h1> </div><!-- ▲/ #site --> <!-- nav --> <nav> <ul> <li><a href="#">HOME</a></li> <li><a href="#">CATEGORY</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">CONTACT</a></li> </ul> </nav> </header> <!-- header --> <!-- #billboard --> <div id="billboard"> <img src="html5_img/images/02.jpg" alt=""> <div id="lead"> <h2>ガラスの光を求めて</h2> <p>隣町に新しくできたショッピングセンターには楽しいお店がたくさんあります。1か所にまとまっているので、たくさん歩き回る必要もなく、楽々とお買い物ができておすすめです。</p> <p class="date">2012年8月3日</p> <p class="more"><a href="url">MORE</a></p> </div> </div><!-- ▲/ #billboard --> <!-- #content --> <div id="content"> <section class="post"> <a href="#"> <img src="html5_img/images/03.jpg" alt=""> <h2>身近なガラス製品</h2> <p>風車は風を受けて回転します。このとき、効率よく風を受けるためには、風上に向かって真正面をむかなければなりません…</p> <p class="date">2012年8月1日</p> <p class="more_s">MORE</p> </a> </section> <section class="post"> <a href="#"> <img src="html5_img/images/04.jpg" alt=""> <h2>不思議なガラス製品</h2> <p>ツル植物は太い木の幹に巻きつき、どんどんとツルを伸ばしていきます。太陽の当たる方向に葉をつけ、枝を伸ばしていく…</p> <p class="date">2012年7月28日</p> <p class="more_s">MORE</p> </a> </section><!-- ▲.post --> <!-- ▼.post --> <section class="post"> <a href="#"> <img src="html5_img/images/08.jpg" alt=""> <h2>世界のガラス</h2> <p>海岸には砂や貝殻しかないように思ってしまいますが、よく見ると草花も生えていることがわかります。ただし、海水や潮風…</p> <p class="date">2012年7月20日</p> <p class="more_s">MORE</p> </a> </section><!-- ▲.post --> <section class="post"><!-- ▼.post --> <a href="#"> <img src="html5_img/images/06.jpg" alt=""> <h2>ガラスを求めて</h2> <p>原生花園では今年も色とりどりの花が咲いています。特に今年は原色の色鮮やかな花がたくさん咲いていますので、週末には…</p> <p class="date">2012年7月5日</p> <p class="more_s">MORE</p> </a> </section><!-- ▲.post --> </div> <!-- ▲#content --> <!-- #footer --> <footer> <!-- title--> <p>PICKUPxSTREAM</p> <!-- #iconmenu --> <div id="iconmenu"> <ul> <li><a href="#"><img src="html5_img/img/twitter.png" alt="Twitter"></a></li> <li><a href="#"><img src="html5_img/img/facebook.png" alt="Facebook"></a></li> <li><a href="#"><img src="html5_img/img/googleplus.png" alt="Google Plus"></a></li> <li><a href="#"><img src="html5_img/img/rss.png" alt="RSS Feed"></a></li> </ul> </div><!-- ▼#iconmenu --> <!-- submenu --> <div id="submenu"> <ul> <li><a href="#">Privacy Policy</a></li> <li><a href="#">Terms of Use</a></li> <li><a href="#">Contact</a></li> </ul> </div><!-- ▲/ #submenu --> <!-- copyright --> <p><small>Copyright © PICKUP STREAM, all rights reserved.</small></p> </footer> <!-- #footer --> </div> <!-- #container --> </body> </html>
<< style-l.css >>
@charset "utf-8"; @font-face { font-family: Makiba; src: url(MakibaFontBP13/MakibaFontBP13.ttf) format("truetype"); } /* IE */ @font-face { font-family: Makiba; src: url(MakibaFont13.eot); } /* Firefox, Opera, Safari */ @font-face { font-family: Makiba; src: url(MakibaFont13.ttf) format("truetype"); } @import url(http://fonts.googleapis.com/css?family=Ultra); @import url(http://fonts.googleapis.com/css?family=Romanesco); /* layout */ body { margin: 24px 10px; font-family: メイリオ, 'Hiragino Kaku Gothic Pro', sans-serif; } #container { width: 960px; margin: auto; } header { margin-bottom: 10px; overflow: hidden; } #billboard { margin-bottom: 30px; } #content { margin-bottom: 30px; } h2 { font-size: 36px; font-family: Makiba, メイリオ, 'Hiragino Kaku Gothic Pro', sans-serif;} /* link */ .post a { color: #000; text-decoration: none; display: block; overflow: hidden; } .post a:hover { background-color: #cfffb2; } /* content */ #content { overflow: hidden; } .post { float: left; width: 216px; margin-right: 32px; margin-bottom: 25px; } .post:last-child { margin-right: 0; } .post + .post + .post + .post { margin-right: 0; } /* .post */ .post img { width: 216px; height: auto; vertical-align: bottom; border: none; } .post h2 { font-size: 16px; margin: 5px 0 0; } .post p { font-size: 12px; margin: 10px 0; } .post .date { float: left; margin: 0; } .post .more_s { float: right; color: #fff; font-size: 14px; font-family: 'Maven Pro', Helvetica, Arial, sans-serif; background-color: #666; background-color: #666; background-image: url(../html5_img/images/04.png); background-repeat: no-repeat; background-position: 94% 50%; padding: 3px 25px 3px 5px; margin: 0; } .post a { color: #000; text-decoration: none; display: block; overflow: hidden; } .post a:hover { backgrund-color: #cfffb2; } /* #site */ #site { float: left; } #site h1 { margin: 0; } #site img { vertical-align: bottom; } /* nav */ nav { float: right; font-size: 22px; font-family: 'Ultra','Maven Pro', Helvetica, Arial, sans-serif; padding-top: 30px; } nav ul { margin: 0; padding: 0; } nav li { list-style-type: none; float: left; } nav li a { display: block; float: left; margin-left: 20px; text-decoration: none; border-bottom: 5px solid transparent; color: #000; } nav li a:hover { border-bottom-color: #ff1e97; } /* #billboard */ #billboard img { float: left; vertical-align: bottom; } #billboard #lead { float: left; width: 300px; color: #fff; margin-left: 25px; overflow: hidden; } #billboard h2 { margin: 20px 0; } #billboardt .more { font-size: 18px; font-family: 'Maven Pro', Helvetica, Arial, sans-serif; text-align: right; } #billboard .more a { color: #fff; background-image: url(../html5_img/images/10.png); background-repeat: no-repeat; background-position: right center; display: block; padding: 10px 40px 10px 0; text-decoration: none; } #billboard { background-colro: #333; background: webkit-gradient(linear,left top, left bottom, from(#000), to(#888)); background: -webkit-linear-gradient(#000 0%, #888 100%); background: -moz-linear-gradient(#000 0%, #888 100%); backgournd: -o-linear-gradient(#000 0%, #888 100%); background: -ms-linear-gradient(#000 100%, #888 100%); background: linear-gradient(#000 0%, #888 100%); overflow: hidden; } /* footer */ footer { font-family: 'Maven Pro', Helvetica, Arial, sans-serif; color: #ffffff; background-color: #333333; padding: 10px 10px 20px; } footer p { float: left; margin: 0; } /* #iconmenu */ #iconmenu { float: right; } #iconmenu ul { margin: 0; padding: 3px 0 0; } #iconmenu li { display: inline; list-style-type: none; } #iconmenu img { border: none; } /* #submenu */ #submenu { clear: both; } #submenu ul { margin: 10px 0; padding: 3px 0 0; font-size: 12px; } #submenu li { display: inline; list-style-type: none; } #submenu a { color: #ff1e97; font-weight: bold; border-right: 1px solid #fff; padding-right: 6px; margin-right: 3px; text-decoration: none; } #submenu li:last-child a { border: none; } 8#submenu li + li + li a { border: none; } /* Copyright */ small { font-family: 'Romanesco', cursive; font-size: 12px; font-weight: bold; display: block; }
<< style-m.css >>
@charset "utf-8"; /* layout */ #container { width: 620px; } /* .post */ .post { width: 300px; margin-right: 20px; } .post:nth-child(even) { margin-right: 0; } .post img { width: 300px; } .post h2 { font-size: 22px; } .post p { font-size: 16px; } .post .more_s { font-size: 18px; } /* nav */ nav { padding-top: 0; } nav li:nth-child(2) { float: none; overflow: hidden; } /* #billboard */ #billboard { position: relative; } #billboard img { float: none; } #billboard #lead { float: none; position: absolute; left; 0; bottom: 0; background-color: rgba(0,0,0,0.7); width: auto; padding: 10px 20px; margin: 0; } #billboard h2 { font-size: 20px; margin: 10px 0 10px; 0; } #billboard p { font-size: 14px; margin: 0 0 20px 0; } #billboard .date { float: left; margin: 0; } #billboard .more { float: right; margin: -12px 15px 0 0; }
<< style-s.css >>
@charset "utf-8"; @import url(http://fonts.googleapis.com/css?family=Crimson+Text:400,600); /* layout */ #container { width: 300px; } .post { float: none; width: 300px; margin-right: 0; } /* post */ .post img { width: 300px; } .post h2 { font-size: 22px; } .post p { font-size: 16px; } .post .more_s { font-size: 18px; } /* site */ #site { float: none; } #site img { width: 300px; height: auto; } /* nav */ nav { font-family: 'Crimson Text'; float: none; font-size: 14px; padding-top: 6px; } nav ul li a { margin-left: 0; margin-right: 10px; } /* #billboard */ #billboard img { float: none; width: 300px; height: auto; } #billboard #lead { float: none; backgrund-color: #252525; width: auto; padding: 10px 10px; margin: 0; } #billboard h2 { font-size: 20px; margin: 10px 0 10px 0; } #billboard p { font-size: 14px; margin: 0 0 20px 0; } #billboard .date { float: left; margin: 0; } #billboard .more { float: right; margin: -12px 15px 0 0; }
ブラウザで表示【 Chrome 】
- Lサイズで表示
- Mサイズで表示
- Sサイズで表示