マルチデバイス―可変レイアウト+固定レイアウト
画面サイズごとのデザイン
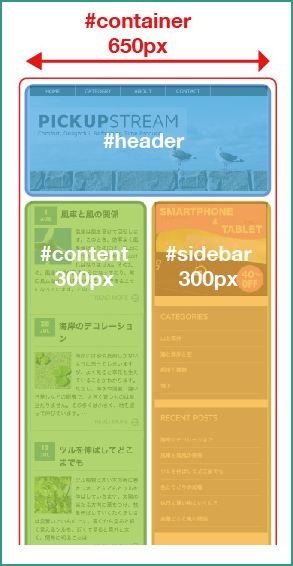
レイアウトの設定
Lサイズのレイアウト設計
Mサイズのレイアウト設計
Sサイズのレイアウト設計
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width"> <title>可変レイアウト+固定レイアウト</title> <link rel="stylesheet" href="css/style-l15.css"> <link rel="stylesheet" href="css/style-m15.css" media="only screen and (min-width:650px) and (max-width:979px)"> <link rel="stylesheet" href="css/style-s15.css" media="only screen and (max-width:649px)"> <link href='http://fonts.googleapis.com/css?family=Maven+Pro:900,400' rel='stylesheet' type='text/css'> </head> <body> <!-- ▼#container --> <div id="container"> <!-- ▼#header --> <div id="header"> <!-- ▼#nav --> <div id="nav"> <ul> <li><a href="url">HOME</a></li> <li><a href="url">CATEOGRY</a></li> <li><a href="url">ABOUT</a></li> <li><a href="url">CONTACT</a></li> </ul> </div><!-- ▲#nav --> <!-- ▼#site --> <div id="site"> <h1>PICKUP<span>STREAM</span></h1> <p>赤色をそろえたデコレーションのお弁当</p> </div><!-- ▲#site --> </div><!-- ▲#header --> <!-- ▼#content --> <div id="content"> <div id="content-inner"> <!-- ▼.post --> <div class="post"> <a href="url"> <div class="date"><span>1</span> AUG</div> <h2>赤の色のイチゴでデコレーション</h2> <p><img src="html5_img/images/13.jpg" alt=""> 風車は風を受けて回転します。このとき、効率よく風を受けるためには、風上に向かって真正面をむかなければなりません。そのため、風車は首が回るようになっており、常に真正面から風を受けることができるようになっています。この…</p> <p class="more">READ MORE</p> </a> </div><!-- ▲.post --> <!-- ▼.post --> <div class="post"> <a href="url"> <div class="date"><span>28</span> JUL</div> <h2>フルーツ盛りのデコレーションデザート</h2> <p><img src="html5_img/images/14.jpg" alt=""> 海岸には砂や貝殻しかないように思ってしまいますが、よく見ると草花も生えていることがわかります。ただし、海水や潮風、強い日差しなどの影響で、大きく育つものは見当たりません。その多くは小さく、地を這って伸びています。…</p> <p class="more">READ MORE</p> </a> </div><!-- ▲.post --> <!-- ▼.post --> <div class="post"> <a href="url"> <div class="date"><span>12</span> JUL</div> <h2>デザートに盛るデコレーションの赤</h2> <p><img src="html5_img/images/12.jpg" alt=""> ツル植物は太い木の幹に巻きつき、どんどんとツルを伸ばしていきます。太陽の当たる方向に葉をつけ、枝を伸ばしていくたくましさは見習いたいものです。遠くから見ると細く見えるツルも、近くで見ると意外と太く、簡単に切ることは…</p> <p class="more">READ MORE</p> </a> </div><!-- ▲.post --> <!-- ▼.post --> <div class="post"> <a href="url"> <div class="date"><span>5</span> JUL</div> <h2>赤い色の健康野菜</h2> <p><img src="html5_img/images/16.jpg" alt=""> 原生花園では今年も色とりどりの花が咲いています。特に今年は原色の色鮮やかな花がたくさん咲いていますので、週末には多くの人が訪れ、花を楽しんでいます。花の見ごろは来週半ばごろまで続くそうですので、時間を作って行ってみ…</p> <p class="more">READ MORE</p> </a> </div><!-- ▲.post --> </div> </div><!-- ▲#content --> <!-- ▼#sidebar --> <div id="sidebar"> <div class="ad"> <img src="html5_img/images/17.jpg" alt="広告"> </div> <!-- ▼.menu --> <div class="menu"> <h3>CATEGORIES</h3> <ul> <li><a href="#">山と森林</a></li> <li><a href="#">海と海岸と空</a></li> <li><a href="#">都市と建築</a></li> <li><a href="#">地下</a></li> </ul> </div><!-- ▲.menu --> <!-- ▼.menu --> <div class="menu"> <h3>RECENT POSTS</h3> <ul> <li><a href="#">海岸のデコレーション</a></li> <li><a href="#">風車と海風の関係</a></li> <li><a href="#">ツルを伸ばしてどこまでも</a></li> <li><a href="#">色とりどりの絨毯</a></li> <li><a href="#">休日に買い物にいくなら</a></li> <li><a href="#">高層ビルと風の関係</a></li> </ul> </div><!-- ▲.menu --> </div><!-- ▲#sidebar --> <!-- ▼#footer --> <div id="footer"> <p>PICKUP STREAM</p> <small>Copyright © PICKUP STREAM, all rights reserved.</small> </div><!-- ▲#footer --> </div><!-- ▲#container --> </body> </html>
<< style-l.css >>
@import url(http://fonts.googleapis.com/css?family=Jacques+Francois); @import url(http://fonts.googleapis.com/css?family=Londrina+Shadow); @import url(http://fonts.googleapis.com/css?family=Fascinate); @import url(http://fonts.googleapis.com/css?family=Sancreek); /* layout */ body { margin: 0 10px; font-family: 'メイリオ', 'Hiragino Kaku Gothic Pro', sans-serif; } #container { width: 960px; margin: auto; } #header { width: 960px; height: 280px; margin: 0 0 30px; background-image: url(../html5_img/images/15.jpg); background-position: left bottom; } #content { width: 630px; float: left; } #sidebar { width: 300px; float: right; } #footer { clear: both; } /* nav */ #nav { font-size: 14px; font-family: 'Jacques Francois', 'Maven Pro', Helvetica, Arial, sans-serif; overflow: hidden; background-color: #000; } #nav ul { margin: 0; padding: 0; } #nav li { list-style-type: none; float: left; width: 120px; } #nav li a { display: block; padding: 5px 0; border-right: solid 1px #ffffff; color: #ffffff; text-align: center; text-decoration: none; } #nav li a:hover { background-color: #63a2c6; } /* site */ #site { font-family: 'Maven Pro', Helvetica, Arial, sans-serif; background: rgba(255,255,255,0.5); display: inline-block; padding: 10px 20px; margin-top: 30px; } #site h1 { font-family: 'Londrina Shadow', cursive; color: #F00; font-size: 50px; font-weight: bold; margin: 0; line-height: 1; } #site h1 span { font-family: 'Fascinate'; font-size:38px; font-weight: normal; } #site p { font-size: 16px; margin: 0; } /* content */ .date { float: left; background-color: #537685; padding: 5px 15px 8px; margin: 0 10px 5px 0; text-align: center; font-family: 'Maven Pro', Helvetica, Arial, sans-serif; font-weight: bold; font-size: 14px; color: #fff; } .date span { display: block; font-size: 20px; line-height: 1; } .post h2 { font-size: 22px; border-bottom: solid 1px #aaa; margin: 6px 0 15px; padding: 0 0 3px; } .post p img { float: left; margin-right: 10px; clear:left; } .post p { font-size: 14px; line-height: 1.6; margin: 0; clear: left; } .post .more { background-image: url(../html5_img/images/20.png); background-repeat: no-repeat; background-position: center right; text-align: right; padding-right: 30px; color: #888; clear: none; } .post { border: solid 1px #aaa; margin-bottom: 20px; } .post a { display: block; padding: 10px; overflow: hidden; color: #000; text-decoration: none; } .post a:hover { background-color: #ddd; background: -webkit-gradient(linear,left top, left bottom, from(#fff), to(#ddd)); background: -webkit-linear-gradient(#fff 0%, #ddd 100%); background: -moz-linear-gradient(#fff 0%, #ddd 100%); background: -o-linear-gradient(#fff 0%, #ddd 100%); background: -ms-linear-gradient(#fff 0%, #ddd 100%); background: linear-gradient(#fff 0%, #ddd 100%); } /* ad */ .ad img { width: 300px; height: 250px; margin-bottom: 20px; } /*.menu */ .menu { background-color: #537685; padding: 15px; margin-bottom: 20px; } .menu h3 { font-family: 'Sancreek', 'Maven Pro', Helvetica, Arial, sans-serif; font-size: 22px; font-weight: normal; color: #fff; margin: 0 0 25px; } .menu ul {margin: 0; padding: 0; border-top: solid 1px #aaa; } .menu li { margin-bottom: 0; list-style-type: none; border-bottom: solid 1px #aaa; } .menu li a { display: block; font-size: 14px; text-decoration: none; color: #fff; padding: 10px 0; } .menu li a:hover { background-color: #63a2c6; } /* #footer */ #footer { font-family: 'Maven Pro', Helvetica, Arial, sans-serif; color: #fff; background-color: #000; padding: 10px 10px 20px; } #footer p { margin: 0; } #footer small { font-size: 12px; font-weight: bold; display: block; }
<< style-m.css >>
/* layout */ #container {width: 100%;} #content {width: 100%; margin-right: -330px;} #content-inner {margin-right: 330px;} /* header */ #header {width: 100%; height: 280px; background-size: 100% auto;} /* content */ .post img {max-width: 35%; height: auto;}
<< style-s.css >>
@インポートURL(http://fonts.googleapis.com/css?family = Economica); /* layout */ #container {width: 100%;} #header {margin: 0 0 15px;} #content {width: 100%; float: none;} #sidebar {width: 100%; float: none;} /* nav */ #nav {font-family: 'Economica'; font-size: 12px;} #nav ul li {width: 25%;} #nav ul li:last-child a {border: none;} /* header */ #header {width: 100%; height: 140px; background-size: 100% auto;} #site {display: block; text-align: center; margin: 0;} #site h1 {font-size: 30px;} #site p {font-size: 12px;} /* content */ .date {font-size: 12px; padding: 3px 5px;} .date span {font-size: 12px;} .post h2 {font-size: 18px;} .post img {max-width: 35%; height: auto;} /* sd */ .ad {text-align: center;} .ad::before {content: 'PROMOTION'; display: block; color: #fff; background-color: #537685; margin-bottom: 10px;}
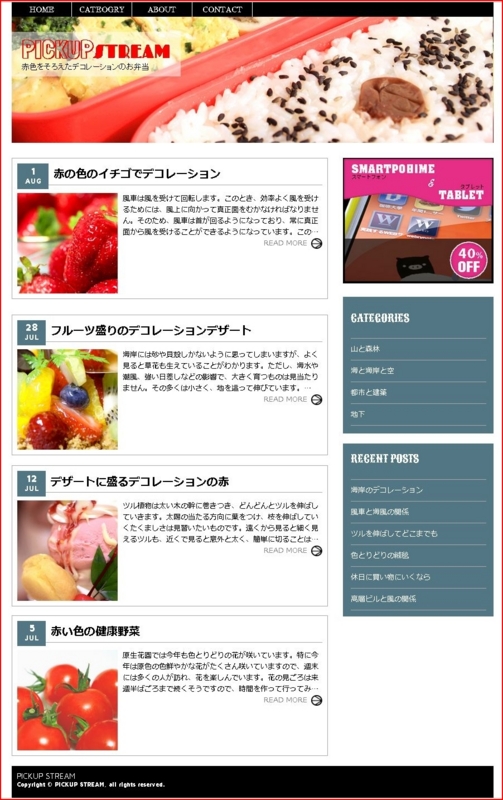
ブラウザで表示【 Chrome 】
- Lサイズのスタイル
- Sサイズのスタイル