Wants Cake04
サイト構築
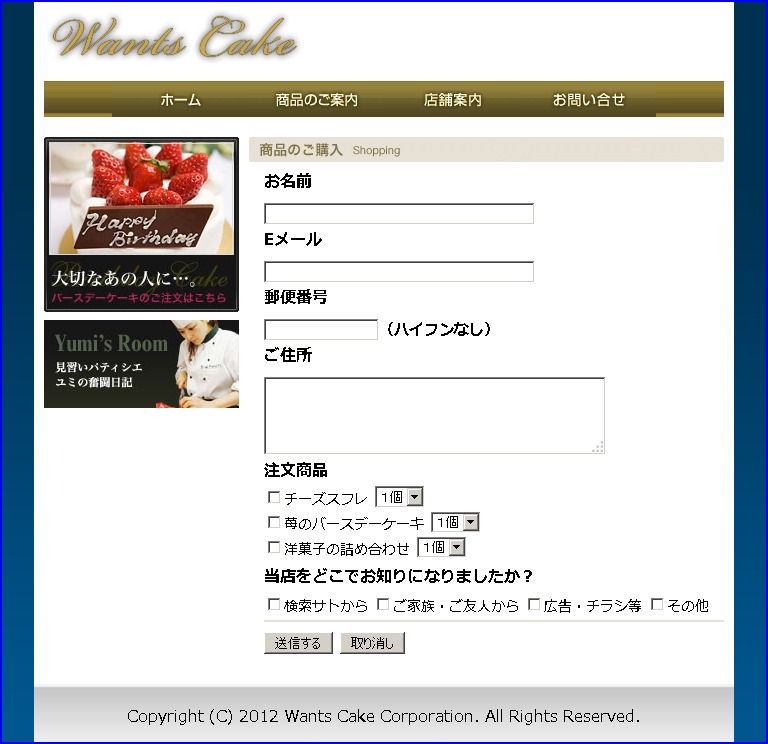
- 《order.html》
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>Wants Cake</title> <link rel="stylesheet" href="css/style4.css" media="screen,print"> </head> <body> <div id="to_body"> <div id="container"> <div id="header"> <h1 class="logo1"><img src="images/logo.jpg" alt="Wants Cake"></h1> <h2></h2> <div id="nav"> <div id="nav_second"> <ul> <li class="nav1"><a href="index.html"><em>ホーム</em></a></li> <li class="nav2"><a href="products.html"><em>商品のご案内</em></a></li> <li class="nav3"><a href="shop.html"><em>店舗案内</em></a></li> <li class="nav4"><a href="order.html"><em>お問い合せ</em></a></li> </ul> </div><!-- nav_second --> </div><!-- / nav --> </div><!-- / header --> <div id="wrapper"> <div id="content"> <h2><img src="images/shopping_title.gif" alt="商品のご購入"></h2> <div id="form"> <form action="#" method="post" id="myform"> <p> <label for="user"><span class="to_title">お名前</span></label><br> <input type="text" id="user" name="username"> </p> <p> <label for="mail"><span class="to_title">Eメール</span></label><br> <input type="text" id="mail" name="mailaddess"> </p> <p> <label for="number"><span class="to_title">郵便番号</span></label><br> <input type="text" id="number" name="namberaddess"><span class="sub_title">(ハイフンなし)</span> </p> <p> <label for="addess"><span class="to_title">ご住所</span></label><br> <textarea id="addess" name="addess" cols="40" rows="3"></textarea> </p> </label> <p><span class="to_title">注文商品</span></p> <ul> <li><input type="checkbox" name="mobile" valie="1"><span class="style_list">チーズスフレ</span></li> <li><select neme="数量"> <option>0個</option> <option selected="selected">1個</option> <option>2個</option> <option>3個</option> <option>4個</option> <option>5個</option> <option>6個</option> <option>7個</option> <option>8個</option> <option>9個</option> </select></li> </ul> <ul> <li class="to_option2"><input type="checkbox" name="mobile" valie="2"><span class="style_list">苺のバースデーケーキ</span></li> <li><select neme="数量"> <option>0個</option> <option selected="selected">1個</option> <option>2個</option> <option>3個</option> <option>4個</option> <option>5個</option> <option>6個</option> <option>7個</option> <option>8個</option> <option>9個</option> </select></li> </ul> <ul> <li class="to_option2"><input type="checkbox" name="mobile" valie="3"><span class="style_list">洋菓子の詰め合わせ</span></li> <li><select neme="数量"> <option>0個</option> <option selected="selected">1個</option> <option>2個</option> <option>3個</option> <option>4個</option> <option>5個</option> <option>6個</option> <option>7個</option> <option>8個</option> <option>9個</option> </select></li> </ul> <p class="gets"><span class="to_title">当店をどこでお知りになりましたか?</span></p> <ul> <li><input type="checkbox" name="web" value="webdate"><span class="second_style_list">検索サトから</span></li> <li><input type="checkbox" name="friend" value="frienddate"><span class="second_style_list">ご家族・ご友人から</span></li> <li><input type="checkbox" name="adver" value="adverdate"><span class="second_style_list">広告・チラシ等</span></li> <li><input type="checkbox" name="ect" value="ectdate"><span class="second_style_list">その他</span></li> </ul> <ul class="to_submit"> <li><input type="submit" value="送信する" id="submit"></li> <li><input type="reset" value="取り消し"></li> </ul> </form><!-- / form --> </div><!-- / form --> </div><!-- / content --> </div><!-- / wrappre --> <div id="sidebar"> <p><img src="images/banner01.jpg" alt="バースデーケーキのご注文はこちら"></p> <p class="banner"><img src="images/banner02.jpg" alt="見習いパティシエ、ユミの奮闘日記"></p> </div><!-- / sidebar --> </div><!-- / container --> <div id="to_container"> <div id="footer"> <addess>Copyright (C) 2012 Wants Cake Corporation. All Rights Reserved.</addess> </div><!-- / footer --> </div><!-- / to_container --> </div><!-- / to_body --> </body> </html>
@charset "UTF-8"; /* ====================reset */ html,body,div,h1,h2,h3,h4,h5,h6,p,blockquote,pre,addres,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "ヒラギノ角ゴ Pro w3", "Hiragino Kaku Gothic Pro", "Hiragino Kaku Gothic Pro W3", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; } table { border-collapse: collapse; border-apacing: 0; } ul,ol,li { list-style-type: none; } a { text-decoration: none; } img { border: 0; } img input { vertical-align: bottom; } /* ====================body */ body { background-image: url(../images/bg.jpg); } /* ====================container */ #container { width: 680px; margin: 0 auto; padding: 0 10px; background-color: #fff; overflow: hidden; } h1.logo1 { padding: 10px 0;} /* =====================nav */ #nav { width: 680px; height: 36px; background-image: url(../images/bg_h3.jpg) ; } #nav li { float: left; } #nav li a { width: 136px; height: 36px; display: block; } li.nav1 a { margin-left: 68px; background-image: url(../images/menu_index.gif); } li.nav1 a:hover { background-position: 0 -36px; } li.nav2 a { background-image: url(../images/menu_products.gif); } li.nav2 a:hover { background-position: 0 -36px; } li.nav3 a { background-image: url(../images/menu_shop.gif); } li.nav3 a:hover { background-position: 0 -36px; } li.nav4 a { background-image: url(../images/menu_mail.gif); } li.nav4 a:hover { background-position: 0 -36px; } em { visibility: hidden; } /* =====================wrapper */ #wrapper { margin-top: 20px; margin-left: 110px; width: 680px; } /* ====================content */ #content { float: right; padding-right: 110px; width: 475px; } #form { padding-left: 15px; } #user { width: 20em; margin-top: 6px; } #mail { width: 20em; margin-top: 6px; } #number { margin-top: 6px; } #addess { margin-top: 6px; } li { float: left; } .to_option2 { clear: left; } .gets { clear: both; } .to_submit { clear: left; } span.to_title { font-weight: bold; line-height: 1.9em; } span.sub_title { font-size: 15px; font-weight: bold; } span.style_list { font-size: 14px; line-height: 1.8em; } select { margin-left: 7px; } span.second_style_list { margin-right: 5px; font-size: 14px; line-height: 2.0em; } .to_submit { border-top: 2px solid #E7E1D5; padding-top: 10px; } .to_submit li { padding-right: 7px; } /* =====================sidebar */ #sidebar { float: left; } p.banner { margin-top: 5px; } /* ====================to_container(footer枠) */ #to_container { width: 700px; margin: 0 auto; padding-top: 30px; text-align: center; background-color: #fff; } /* =====================footer */ #footer { clear: both; width: 700px; padding-top: 25px; height: 35px; background-image: url(../images/footer_back.gif); }
ブラウザで表示【 Firefox 】