CSSを使って自動で高さを変える
☆★データーでの確認★☆
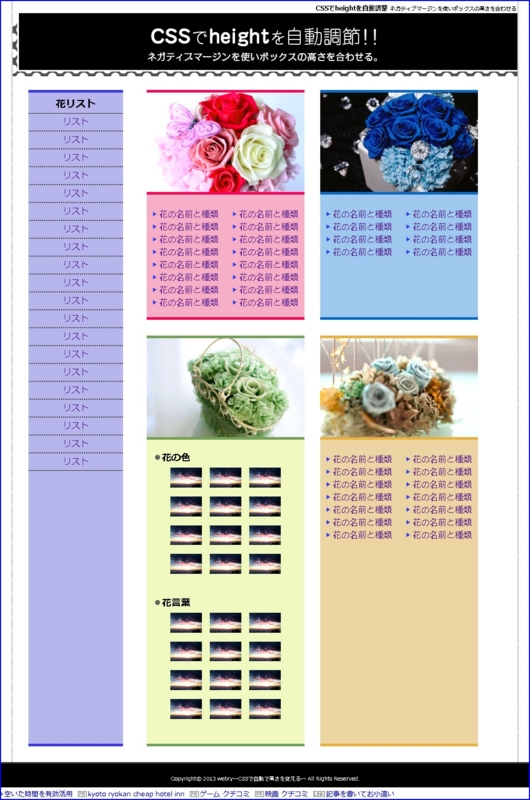
CSSでheightを自動調整
- ネガティブマージンを使いボックスの高さを合わせる
ネガティブマージンの値を指定
【 書式 】
《 CSS 》
.nav,.section1,.section2,.section3,.section4 { padding-bottom: 32768px; margin-bottom: -32768px;}
ソースコード
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="description" content="CSSでheightを自動調整する。ネガティブマージンを使いボックスの高さを合わせる"> <meta name="keywords" content="ボックスの高さを合わせる,CSS,ネガティブマージン"> <meta name="viewport" content="width=device-width"> <title>CSSで自動で高さを変える</title> <link rel="stylesheet" href="css/style.css" media="all"> <!-- IE対策 --> <!--[if ite IE 9]> <script src="http://html5shiv.googlecode.com/svn/ttunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> <style> article,aside,dialog,figure,footer,header, hgroup,menu,nav,secton{ display: block;} </style> </head> <body> <div class="bg_img"> <div class="clearfix"> <h1 class="head_title">CSSでheightを自動調整</h1> <p class="head_p">ネガティブマージンを使いボックスの高さを合わせる</p> </div> <article class="container"> <header class="head"> <h1><img src="image/css_auto.png" width="960" height="120" alt="CSSでheightを自動調整。ネガティブマージンを使いボックスの高さを合わせる"></h1> </header> <div class="wrap_bg clearfix"> <nav class="nav"> <h1>花リスト</h1> <ul> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> </ul> </nav> <div class="wraper clearfix"> <section class="section1"> <h2><a href="#"><img src="image/1.jpg" width="300px" height="" class="img1" alt="花の名前と種類"></a></h2> <div class="inner_box"> <ul class="f_left arrow"> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> </ul> <ul class="f_right arrow"> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> </ul> </div> </section><!-- ▲.section1 --> <section class="section2"> <h2><a href="#"><img src="image/2.jpg" width="300px" height="" class="img2" alt=""></a></h2> <div class="inner_box"> <ul class="f_left arrow"> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> </ul> <ul class="f_right arrow"> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> </ul> </div> </section><!-- ▲.section2 --> </div> <div class="section1_a"></div> <div class="section2_a"></div> <div class="clearfix"> <section class="section3"> <h2><a href="#"><img src="image/3.jpg" width="300px" height="" class="img3" alt=""></a></h2> <h3>花の色</h3> <div class="inner_box clearfix"> <ul> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> </ul> <ul> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> </ul> <ul> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> </ul> </div> <h3>花言葉</h3> <div class="inner_box clarfix"> <ul> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> </ul> <ul> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> </ul> <ul> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> <li><a href="#"><img src="image/7.jpg" width="60px" height="" alt=""></a></li> </ul> </div> </section><!-- ▲.section3 --> <section class="section4"> <h2><a href="#"><img src="image/4.jpg" width="300px" height="" class="img4" alt=""></a></h2> <div class="inner_box"> <ul class="f_left arrow"> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> </ul> <ul class="f_right arrow"> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> <li><a href="#">花の名前と種類</a></li> </ul> </div> </section><!-- ▲.section4 --> </div> </div> <div class="wrap_bg2 clearfix"> <div class="nav_a"></div> <div class="section3_a"></div> <div class="section4_a"></div> </div> </article> </div> <footer class="footer"> <small>Copyright© 2013 webry―CSSで自動で高さを変える― All Rights Reserved.</small> </footer> </body> </html>
@charset "utf-8"; /* resetcss */ html,body,div,h1,h2,h3,h4,h5,h6,p,blockquote,pre,address,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset { margin: 0; padding: 0; line-height: 1.5; font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "Hiragino Kaku Gothic Pro W3", "メイリオ", Meiryo, Osaka, "MS Pゴシック", "MS PGothic", sans-serif; } a { text-decoration: none; } ul, ol { list-style-type: none; } img { border: 0; } .clearfix:after { content: ""; display: block; clear: both;} /* font-size */ small {font-size: 10px;} .bg_img { width: 970px; margin: 0 auto; padding-top: 7px; background-image: url(../image/bg01.gif); background-repeat: repeat-y;} .container {width:960px; margin:0 auto; overflow:hidden;} .head_title { font-size: 12px; margin-left: 60%; float: left;} .head_p { font-size: 10px; float: left; padding: 2px 0 0 5px;} .head { text-align: center;} .wrap_bg { padding: 15px 30px; overflow: hidden;} .wrap_bg2 { padding-bottom: 30px; overflow: hidden;} .wraper { overflow: hidden;} .nav,.section1,.section2,.section3,.section4 { padding-bottom: 32768px; margin-bottom: -32768px;} .nav h1 { line-height: 1.8;} .nav { text-align: center; width: 180px; float: left; padding-top: 5px; border-top: 5px solid #3838EA; background-color: #B6B6ED; overflow: hidden;} .nav ul li { line-height: 2.0; border-bottom: 2px dotted #333;} .nav ul li a { display: block;} .nav ul li a:hover { background-color: #C88AF7;} .nav ul li:first-child { border-top: 1px solid #333;} .nav ul li:last-child { border-bottom: 1px solid #333;} .section1 { width: 300px; float: left; margin-left: 45px; border-top: 5px solid #FC0558; background-color: #F7AFC7; overflow: hidden;} .section2 { width: 300px; float: left; margin-left: 30px; border-top: 5px solid #0B6AC4; background-color: #A0C9EF; overflow: hidden;} .section3 { width: 300px; float: left; margin-top:30px; margin-left: 45px; border-top: 5px solid #74A059; background-color: #F0F9C0; overflow: hidden;} .section4 { float: left; width: 300px; margin-top:30px; margin-left: 30px; border-top: 5px solid #E8B13B; background-color: #EDD4A3; overflow: hidden;} .nav_a { float: left; width: 180px; height: 5px; margin-left: 30px; background-color: #3838EA;} .section1_a { float: left; width: 300px; height: 5px; margin-left: 45px; background-color: #FC0558;} .img1 { border-bottom: 5px solid #FC0558;} .section2_a { float: left; width: 300px; height: 5px; margin-left: 30px; background-color: #0B6AC4;} .img2 { border-bottom: 5px solid #0B6AC4;} .section3_a { float: left; width: 300px; height: 5px; margin-left: 45px; background-color: #74A059;} .img3 { border-bottom: 5px solid #74A059;} .section4_a { width: 300px; height: 5px; float: left; margin-left: 30px; background-color: #E8B13B;} .img4 { border-bottom: 5px solid #E8B13B;} .inner_box { padding: 15px 12px; overflow: hidden;} .section3 .inner_box ul { float: left;} .section3 .inner_box ul { margin-right: 15px;} .section3 .inner_box ul + ul + ul { margin-right: 0;} .section3 .inner_box { width: 210px; margin: 0 auto;} .section3 .inner_box img { margin-bottom: 10px;} .f_left { float: left;} .f_right { float: right;} .arrow li { text-indent: 0.75em; background: url(../image/2.png); background-repeat: no-repeat; background-position: 0 7px;} h3 { text-indent: 0.8em; font-size: 18px; font-weight: bold; background-image: url(../image/1.png); background-repeat: no-repeat; background-position: 0 7px;} .section3 h3 { position: relative; top: 10px; left: 15px;} .footer { width: 100%; height: 20px; padding: 15px 0 10px; text-align: center; border-top: 3px solid #333; background-color: #000; color: #fff;}
ブラウザで表示【 FireFox 】
IEtester【 IE7 】
IEtester【 IE8 】
IEtester【 IE9 】
ブラウザで表示【 Chrome 】