マッシュアップサイト02
☆★データーでの確認★☆
マッシュアップサイトを作る
- マッシュアップサイトを作る手順を解説
第1回 Web サービス APIを使ってみる - マッシュアップ講座
SimpleAPI
- 基本となるURLの後ろに画像を生成したいWebサイトのURLを追加するだけ
http://img.simpleapi.net/small/
SimpleAPI - ウェブサイト・サムネイル化ツール
Web サービス APIを使ってみる
【 書式 】
《 はてなダイアリーのアドレスを追加 》
http://img.simpleapi.net/small/ここに任意のURLを追加
ソースコード【 HTML 】
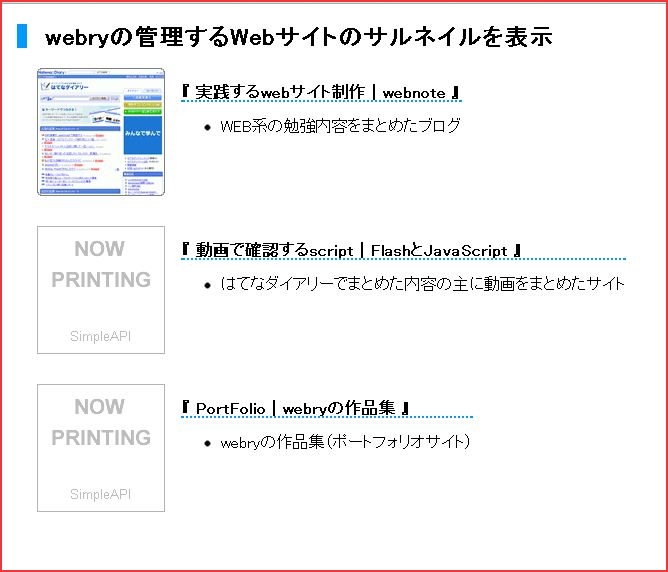
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>Webサイトのサムネイルを表示する</title> <link rel="stylesheet" href="css/style.css" media="all"> <!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> <style> article, aside, dialog, figure, footer, header, hgroup, menu, nav, section { display: block; } </style> </head> <body> <div id="container"> <h1>webryの管理するWebサイトのサルネイルを表示</h1> <p><a href="http://d.hatena.ne.jp/webry/"><img src="http://img.simpleapi.net/small/http://d.hatena.ne.jp/webry/" alt= "webryのはてなダイアリー"></a></p> <div class="txt"> <p class="bottom_line">『 実践するwebサイト制作 | webnote 』</p> <ul><li>WEB系の勉強内容をまとめたブログ</li></ul> </div> <p class="clear_both"><a href="http://webrynote.jimdo.com/"><img src="http://img.simpleapi.net/small/http://webrynote.jimdo.com/" alt= "Jimdoの動画で確認するscript"></a></p> <div class="txt"> <p class="bottom_line">『 動画で確認するscript | FlashとJavaScript 』</p> <ul><li>はてなダイアリーでまとめた内容の主に動画をまとめたサイト</li></ul> </div> <p class="clear_both"><a href="http://webry.org"><img src="http://img.simpleapi.net/small/http://webry.org/" alt= "webryの作品集"></a></p> <div class="txt"> <p class="bottom_line">『 PortFolio | webryの作品集 』</p> <ul><li>webryの作品集(ポートフォリオサイト)</li></ul> </div> </body> </html>
@charset "utf-8"; #container {width: 960px; margin: 0 auto;} h1 { font-size: 24px; font-weight: bold; margin: 20px auto; padding-left: 0.75em; border-left: 10px solid #09F;} p img {float: left; padding-right: 1em; padding-bottom: 30px; padding-left: 1.25em;} .txt { float: left;} .clear_both { clear: both;} .bottom_line { font-weight: bold; border-bottom: 2px dotted #09F}
ブラウザで表示【 Chrome 】