floatを使ったレイアウト実践課題
floatを使ったレイアウト
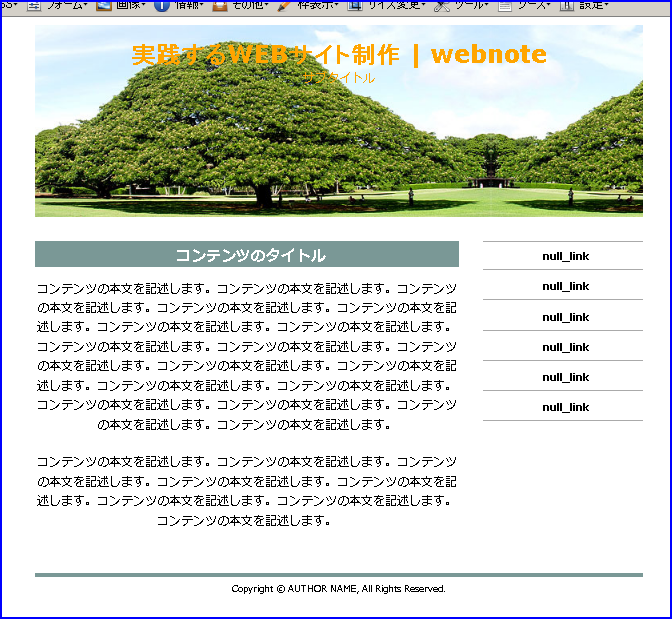
- header部の画像を準備
- 条件コメントを設定
条件コメント(Conditional Comments)
IE6以下のバージョンに適用するCSSを読み込む
<!--[if lt IE 6]> <link rel="stylesheet" href="css/ie6.css"> <![endif]-->
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>両側をまたぐフッターを配置する</title> <link rel="stylesheet" href="css/style4.css" media="screen,print"> <!--[if it IE 6.0]--> <style> body {text-align: center;} #container {text-align: left;} </style> <!--[endif]--> </head> <body> <div id="container"> <div id="header"> <h1>実践するWEBサイト制作 | webnote</h1> <p class="minititle">サブタイトル</p> </div><!-- / header --> <div id="content"> <h2>コンテンツのタイトル</h2> <p>コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。</p> <p>コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。コンテンツの本文を記述します。</p> </div><!-- / content --> <div id="sidebar"> <div class="nav"> <ul> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> <li><a href="#">null_link</a></li> </ul> </div><!-- / nav --> </div><!-- / sidebar --> <div id="footer"> <p>Copyright © AUTHOR NAME, All Rights Reserved.</p> </div><!-- / footer --> </div><!-- / container --> </body> </html>
@charset "UTF-8"; /*reset*/ html,body,div,h1,h2,h3,h4,h5,h6,p, blockquote,pre,address,ul,ol,li,dl, dt,dd,table,th,td,form,fieldset { margin: 0; padding: 0; line-height: 1.0; font-family: "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", Osaka, "MS P Gothic", "MS Pゴシック", sans-serif; } ul li { list-style-type: none; } a { text-decoration: none; } img { border: 0; } /* =============== base */ body { font-size: 0.95em; padding: 10px; } #container { width: 760px; height: auto; margin: 0 auto; } /* ================= header */ #header { height: 200px; margin: 0 0 30px 0; padding: 20px;/* headerのpaddingでh1までの距離を指定 */ background-image: url(../images/10.jpg); color: #040d19; } /* [ Verdana ]イギリスの書体デザイナー・マシュー・カーターがデザイン */ /* [ Helvetica ]1957年にハース鋳造所(英語版)(ドイツ語: Haas’sche Schriftgiesserei)の手組み用活字 */ #header h1 { font-size: 2em; color: #FFA500; font-family: Verdana, Helvetica, sans-serif; margin: 0 0 8px 0; } /* サブタイトル */ .minititle { color: #ffa500; } /* ================= content */ #content { width: 530px; float: left; margin: 0 0 30px 0; } #content h2 { font-size: 1.2em; margin: 0 0 15px 0; padding: 10px 0 4px 10px; display: block; background-color: #7a9896; color: #fff; } #content p { line-height: 1.6; margin: 0 0 1.5em 0; } /* ================= sidebar */ #sidebar { width: 200px; float: right; } #sidebar .nav{ font-size: 0.875em; } #sidebar .nav ul { padding: 6px 0 0 0; border-top: 1px solid #aaa; } #sidebar .nav li { font-weight: bold; margin: 0 0 8px 0; padding: 6px 0 9px 6px; display: block; border-bottom: 1px solid #aaa; } #sidebar .nav li a:link { color: #000; text-decoration: none; } #sidebar .nav li a:hover { color: #f80; } /* ================= footer */ #footer { clear: both; padding: 10px 0 20px 0; border-top: 5px solid #7a9896; } #footer p { font-size: 0.78em; color: #000; text-align: center; }
ブラウザで表示【 Firefox 】