HTML5+CSS3【マルチデバイス】―可変レイアウト02
HTML5で記述
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>レスポンシブWebデザインHTML5_src</title> <link rel="stylesheet" href="css/style-s3.css"> <link rel="stylesheet" href="css/style-m3.css" media="only screen and(min-width:600px) and (max-width:979px)"> <link rel="stylesheet" href="css/style-l3.css" media="only screen and (min-width:980px)"> <!-- Webフォントの設定 --> <link href='http://fonts.googleapis.com/css?family=Maven+Pro:900,400' rel='stylesheet' type='text/css'> <!--[if lt IE 9]> <link rel="stylesheet" href="style-l.css"> <![endif]--> </head> <body> <!-- コンテナ --> <div id="container"> <!-- ヘッダー --> <header> <!-- サイト名 --> <div id="site"> <h1><img src="html5_img/logo.png" alt="PICKUP STREAM"></h1> </div> <!-- アイコンメニュー --> <div id="iconmenu"> <ul> <li><a href="url"><img src="html5_img/twitter.png" alt="Twitter"></a></li> <li><a href="url"><img src="html5_img/facebook.png" alt="Facebook"></a></li> <li><a href="url"><img src="html5_img/googleplus.png" alt="Google Plus"></a></li> <li><a href="url"><img src="html5_img/rss.png" alt="RSS Feed"></a></li> </ul> </div><!-- ▲アイコンメニュー --> <!-- ヘッダー画像 --> <div id="headerimg"> <img src="img/01.jpg" alt=""> </div><!-- ▲ヘッダー画像 --> <!-- ナビゲーションメニュー --> <nav> <ul> <li><a href="#">HOME</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">CONTACT</a></li> </ul> </nav><!-- ▲/ ナビゲーションメニュー --> </header> <!-- ▲/ header --> <div id="content"><!-- コンテンツ --> <div class="date"><span>1</span> AUG</div> <h2>水辺のデコレーション</h2> <div class="cat">CATEGORY: <a href="#">水滴のダンス</a></div> <p>海岸には砂や貝殻しかないように思ってしまいますが、よく見ると草花も生えていることがわかります。ただし、海水や潮風、強い日差しなどの影響で、大きく育つものは見当たりません。その多くは小さく、地を這って伸びています。</p> <p><img src="img/02.jpg" alt=""></p> <p>こうした植物は「海浜植物」と呼ばれ、砂をかぶって埋もれても、茎が伸びてまた葉を出す仕組みになっています。</p> <p>ところどころに顔を出す緑色の小さな葉っぱは、海岸をかわいくデコレーションしてくれます。海への道中で踏んづけてしまう前に、足元にあるものを観察してみるのもおもしろいですよ。</p> </div> <!-- ▲/ content --> <!-- サイドバー --> <div id="sidebar"> <!-- メニュー --> <div class="menu"> <h3>CATEGORIES</h3> <ul> <li><a href="#">山と森林</a></li> <li><a href="#">海と海岸と空</a></li> <li><a href="#">都市と建築</a></li> <li><a href="#">地下</a></li> </ul> </div> <!-- メニュー --> <div class="menu"> <h3>RECENT POSTS</h3> <ul> <li><a href="#">水辺のデコレーション</a></li> <li><a href="#">風車と海風の関係</a></li> <li><a href="#">ツルを伸ばしてどこまでも</a></li> <li><a href="#">色とりどりの絨毯</a></li> <li><a href="#">休日に買い物にいくなら</a></li> <li><a href="#">高層ビルと風の関係</a></li> </ul> </div> </div> <!-- ▲#sidebar --> <!-- footer --> <footer> <p>PICKUP STREAM</p> <small>Copyright © PICKUP STREAM, all rights reserved.</small> </footer> <!-- footer --> </div> <!-- #container --> </body> </html>
<< style-l.css >>
@charset "UTF-8"; /* layout */ #container { width: 960px; margin: auto; } header { margin: 0 0 50px; } #content { width: 62.5%; float: left; } #sidebar { width: 31.25%; float: right; } footer { clear: both; } /* header */ #site { foat: left; } #iconmenu { float: right; position: static; } /* nav */ nav li { width: 120px; } /* content */ .date { display: block; float: right; font-size: 16px; line-height: 1.2; padding: 8px 22px; border-radius: 55px / 48px; } .date span { display: block; font-size: 32px; line-height: 1.0; } #content h2 { font-size: 28px; } /* footer */ footer { padding-bottom: 20px; }
<< style-m.css >>
@charset "UTF-8"; /* layout */ header { margin: 0 0 50px; } #content { width: 62.5%; float: left; } #sidebar { widht: 31.25%; float: right; } footer { clear: both; } /* header */ #site { float: left; } #iconmenu { float: right; position: static; } /* nav */ nav li { width: 120px; } /* content */ .date { display: block; float: right; font-size: 16px; line-height: 1.2; padding: 8px 22px; border-radius: 55px / 48px; } .date span { display: block; font-size: 32px; line-height: 1.0; } #content h2 { font-size: 28px; } /* footer */ footer { padding-bottom: 20px; }
<< style-l.css >>
@charset "utf-8"; @import url(http://fonts.googleapis.com/css?family=Original+Surfer); @import url(http://fonts.googleapis.com/css?family=Keania+One); /* layout */ body {margin: 24px 10px; font-family: 'メイリオ', 'Hiragino Kaku Gothic Pro', sans-serif;} #container {position: relative;} header {margin: 0 0 15px;} #content {margin: 0 0 50px;} #sidebar {margin: 0 0 50px;} /* image */ img {max-width: 100%; height: auto;} /* header */ #site h1 {margin: 0; line-height: 1.0;} #iconmenu {text-align: right;} #iconmenu ul {margin: 0; padding: 3px 0 0;} #iconmenu li {display: inline; list-style-type: none; float: left; margin-left: 5px;} #iconmenu img {border: none;} #headerimg img {vertical-align: bottom;} /* nav */ nav {font-family: 'Original Surfer', cursive, Arial, sans-serif; font-size: 14px; overflow: hidden; border-top: solid 1px #fff; background-color: #000000;} nav ul {margin: 0; padding: 0;} nav li {list-style-type: none; float: left;} nav li a {display: block; width: auto; padding: 5px 8px; border-right: solid 1px #fff; color: #fff; text-align: center; text-decoration: none;} nav li a:hover {background-color: #0097d8;} /* content */ .date {display: inline; background-color: #0097d8; padding: 3px 10px; border-radius: 5px; text-align: center; font-family: 'Maven Pro', Helvetica, Arial, sans-serif; font-weight: bold; font-size: 12px; line-height: 2.5; color: #fff;} .date span {font-size: 12px;} #content h2 {font-size: 24px; border-bottom: solid 1px #aaa; margin: 0 0 6px; padding: 0 0 3px;} .cat {font-size: 14px; color: #666;} .cat a {text-decoration: none; color: #666;} #content p {line-height: 1.6} /* sidebar */ .menu {margin-bottom: 50px;} .menu h3 {font-family: 'Keania One', cursive, Helvetica, Arial, sans-serif; font-size: 26px; color: #66c1e8; margin: 0 0 5px;} .menu ul {margin: 0; padding: 0; border-top: solid 1px #aaa;} .menu li {margin-bottom: 0; list-style-type: none; border-bottom: solid 1px #aaa;} .menu li a {display: block; font-size: 14px; text-decoration: none; color: #666666; padding: 10px 0 10px 20px; background-image: url(img/listmark.png); background-repeat: no-repeat; background-position: 0 50%;} .menu li a:hover {background-color: #b4f0ff;} /* footer */ footer {font-family: 'Carter One', cursive, Helvetica, Arial, sans-serif; color: #fff; background-color: #000; padding: 10px 10px 60px 20px;} footer p {margin: 0;} footer small {font-size: 12px; font-weight: bold; display: block;} #iconmenu {position: absolute; right: 8px; bottom: 6px;} #site, #iconmenu {float: none;}
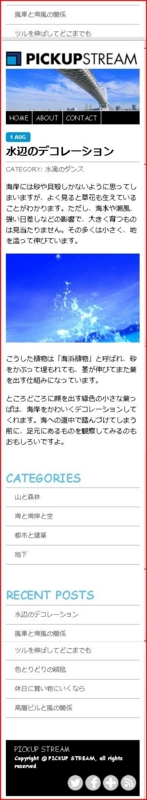
ブラウザで表示【 Chrome 】
- 各デバイスサイズの幅で表示される