WEBサイト開発のためのサンプルサイト02
☆★データーでの確認★☆
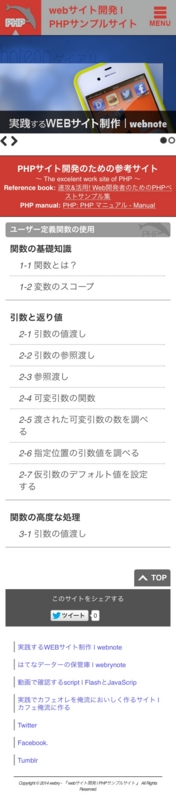
HOME画面
- iPhone用にデザインしてあります。
ソースコード
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="description" content=""> <meta name="keywords" content=""> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"> <title>webサイト開発 | PHPサンプルサイト</title> <link rel="apple-touch-icon" href="icon.png" /> <link href="css/reset.css" rel="stylesheet" type="text/css" media="screen"> <!-- CSS for slidesjs.com example --> <link rel="stylesheet" href="css/example.css"> <link rel="stylesheet" href="css/font-awesome.min.css"> <!-- End CSS for slidesjs.com example --> <link rel="stylesheet" href="css/embet.css"> <link href="css/common.css" rel="stylesheet" type="text/css" media="screen"> <script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script> <script type="text/javascript"> jQuery(document).ready(function($) { //****************************************** //クリックによる開閉 //****************************************** //基本的に、ページ内のどこをクリックしても全てのサブメニューを閉じるようにしておく。 $(document).click(function() { $('#main_menu > li > ul').slideUp() }); $('#main_menu > li').click(function(ev){ var sub = $(this).children('ul'); if ($(sub).is(':hidden')) { //今回は、これからサブメニューを開きたい項目をクリックしているので、 //上記の、全てのサブメニューを閉じるイベントを発火させてはならない。 //よって、イベントのバブリングを中止する。 ev.stopPropagation(); //他に開いているサブメニューを閉じる。 //開いたままでもよければ、下の1行は必要ない。 $('#main_menu > li > ul:visible').slideUp(); $(sub).slideDown(); } }); //クリックによる開閉の場合、親メニューの"a"要素の機能は必要ないので無効にする。 $('#main_menu > li > a').click(function(ev) { ev.preventDefault() }); }); </script> <script type="text/javascript"> jQuery(document).ready(function($) { //****************************************** //クリックによる開閉 //****************************************** //基本的に、ページ内のどこをクリックしても全てのサブメニューを閉じるようにしておく。 $(document).click(function() { $('#main_menu > li > ul').slideUp() }); $('#main_menu > li').click(function(ev){ var sub = $(this).children('ul'); if ($(sub).is(':hidden')) { //今回は、これからサブメニューを開きたい項目をクリックしているので、 //上記の、全てのサブメニューを閉じるイベントを発火させてはならない。 //よって、イベントのバブリングを中止する。 ev.stopPropagation(); //他に開いているサブメニューを閉じる。 //開いたままでもよければ、下の1行は必要ない。 $('#main_menu > li > ul:visible').slideUp(); $(sub).slideDown(); } }); //クリックによる開閉の場合、親メニューの"a"要素の機能は必要ないので無効にする。 $('#main_menu > li > a').click(function(ev) { ev.preventDefault() }); }); </script> <script type="text/javascript"> jQuery(document).ready(function($) { //****************************************** //クリックによる開閉 //****************************************** //基本的に、ページ内のどこをクリックしても全てのサブメニューを閉じるようにしておく。 $(document).click(function() { $('#list_menu > li > ul').slideUp() }); $('#list_menu > li').click(function(ev){ var sub = $(this).children('ul'); if ($(sub).is(':hidden')) { //今回は、これからサブメニューを開きたい項目をクリックしているので、 //上記の、全てのサブメニューを閉じるイベントを発火させてはならない。 //よって、イベントのバブリングを中止する。 ev.stopPropagation(); //他に開いているサブメニューを閉じる。 //開いたままでもよければ、下の1行は必要ない。 $('#list_menu > li > ul:visible').slideUp(); $(sub).slideDown(); } }); //クリックによる開閉の場合、親メニューの"a"要素の機能は必要ないので無効にする。 $('#main_menu > li > a').click(function(ev) { ev.preventDefault() }); }); </script> <style type="text/css"> #main_menu > li > ul { display:none; padding: 10px 10px 5px; background: rgba(169, 169, 170, 1.0); cursor: pointer!important; } </style> </head> <body> <!--▽#container--> <div id="container"> <header class="clearfix"> <h1><a href="index.html"><img src="images/logo.png" width="75" alt=""></a><span>webサイト開発 | PHPサンプルサイト</span></h1> <!--▽#menu--> <ul id="main_menu"> <li><a href=""><img src="images/menu.png" width="38px" alt=""></a> <ul class="menu_home"> <li><span class="menu_title">HOME</span> <li><a href="#top">TOP</a></li> </li></ul> <ul class="menu_link"> <li><span class="menu_title">LINK</span> <li><a href="http://d.hatena.ne.jp/webry/">実践するWEBサイト制作 | webnote</a></li> <li><a href="http://webry.dousetsu.com/images_deta/">はてなデーターの保管庫 | webrynote</a></li> <li><a href="http://webrynote.jimdo.com/"></a>動画で確認するscript | FlashとJavaScrip</li> <li><a href="http://webry.dousetsu.com/"></a>実践でカフェオレを俺流においしく作るサイト | カフェ俺流に作る</li> </li></ul> <ul class="menu_sns"> <li><span class="menu_title">SNS</span> <li><a href="https://twitter.com/webrynote">Twitter</a></li> <li><a href="https://www.facebook.com/note.webry">Facebook.</a></li> <li><a href="http://webry.tumblr.com/">Tumblr</a></li> </li></ul> </li> </ul> </header> <!--▽.content--> <div class="content"> <!--▽.main_visual--> <section class="main_visual"> <!-- SlidesJS Required: Start Slides --> <!-- The container is used to define the width of the slideshow --> <div class="container"> <div id="slides"> <img src="images/ph_01.jpg"> <img src="images/ph_01.jpg"> <a href="#" class="slidesjs-previous slidesjs-navigation"><i class="icon-chevron-left icon-large"></i></a> <a href="#" class="slidesjs-next slidesjs-navigation"><i class="icon-chevron-right icon-large"></i></a> </div> </div> <!-- End SlidesJS Required: Start Slides --> <!-- SlidesJS Required: Link to jQuery --> <script src="http://code.jquery.com/jquery-1.9.1.min.js"></script> <!-- End SlidesJS Required --> <!-- SlidesJS Required: Link to jquery.slides.js --> <script src="js/jquery.slides.min.js"></script> <!-- End SlidesJS Required --> <!-- SlidesJS Required: Initialize SlidesJS with a jQuery doc ready --> <script> $(function() { $('#slides').slidesjs({ width: 940, height: 528, navigation: false }); }); </script> <!-- End SlidesJS Required --> </section><!--▲.main_visual--> <!--▽.col1--> <section class="col1"> <h2>PHPサイト開発のための参考サイト</h2> <p>〜 The excelent work site of PHP 〜</p> <ul> <li><span>Reference book:</span><a href="http://d.hatena.ne.jp/webry/20130825/p2">速攻&活用! Web開発者のためのPHPベストサンプル集</a></li> <li><span>PHP manual:</span><a href="http://www.php.net/manual/ja/">PHP: PHP マニュアル - Manual</a></li> </ul> </section><!--▲.col1--> <!--▽.content_inner--> <div class="content_inner"> <section class="col2"> <section class="col2-1"> <h2 id="11">ユーザー定義関数の使用</h2> <ul id="list_menu"><li>関数の基礎知識 <ul> <li><a href="content11-1/1-1.php"><span>1-1 </span>関数とは?</a></li> <li><a href="content11-1/1-2.php"><span>1-2 </span>変数のスコープ</a></li> </ul></li></ul> </section><!--▲.col2-1--> <section class="col2-2"> <ul id="list_menu"><li>引数と返り値 <ul> <li><a href="content11-2/2-1.php"><span>2-1 </span>引数の値渡し</a></li> <li><a href="content11-2/2-2.php"><span>2-2 </span>引数の参照渡し</a></li> <li><a href="content11-2/2-3.php"><span>2-3 </span>参照渡し</a></li> <li><a href="content11-2/2-4.php"><span>2-4 </span>可変引数の関数</a></li> <li><a href="content11-2/2-5.phpl"><span>2-5 </span>渡された可変引数の数を調べる</a></li> <li><a href="content11-2/2-6.php"><span>2-6 </span>指定位置の引数値を調べる</a></li> <li><a href="content11-2/2-7.php"><span>2-7 </span>仮引数のデフォルト値を設定する</a></li> </ul></li></ul> </section><!--▲.col2-2--> <section class="col2-3"> <ul id="list_menu"><li>関数の高度な処理 <ul> <li><a href="content11-3/3-1.php"><span>3-1 </span>引数の値渡し</a></li> </li></ul> </section><!--▲.col2-3--> </section><!--▲.col2--> <section class="bottom clearfix"> <a href="#"><p class="page_top">TOP</p></a> <div class="share_box"> <p><span>このサイトをシェアする</span> <a href="https://twitter.com/share" class="twitter-share-button" data-via="webrynote">Tweet</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script><br> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script></p> </div> </section><!--▲.bottom--> </section><!--▲.content--> <footer> <ul> <li><a href="http://d.hatena.ne.jp/webry/">実践するWEBサイト制作 | webnote</a></li> <li><a href="http://webry.dousetsu.com/images_deta/">はてなデーターの保管庫 | webrynote</a></li> <li><a href="http://webrynote.jimdo.com/">動画で確認するscript | FlashとJavaScrip</a></li> <li><a href="http://webry.dousetsu.com/">実践でカフェオレを俺流においしく作るサイト | カフェ俺流に作る</a></li> <li><a href="https://twitter.com/webrynote">Twitter</a></li> <li><a href="https://www.facebook.com/note.webry">Facebook.</a></li> <li><a href="http://webry.tumblr.com/">Tumblr</a></li> </ul> <address>Copyright © 2014 webry - 『 webサイト開発 | PHPサンプルサイト 』 All Rights Reserved.</address> </footer> </div><!--▲.content_inner--> </div><!--▲#container--> </body> </html>
外部ファイル
- reset.css
- example.css
- font-awesome.min.css
- embet.css
- common.css
- jquery-1.9.1.min.js
- jquery.slides.min.js
- (記述順)
iPhone【 MbileSfari 】