W関数の基礎知識
☆★データーでの確認★☆
関数とは?
- function, return
【 書式 】
<?php /*------------------------------------*/ /* ユーザー定義関数の定義部 */ /*------------------------------------*/ function createcalendar ($year, $month) { // 1か月分のカレンダーの HTML を生成する関数 // その月の1日のタイムスタンプを取得 // (ここで何年何月分のカレンダを作るか設定) $startday = mktime (0, 0, 0, $month, 1, $year); // その月の1日の日曜日を取得 $startweek = date ("w", $startday); // その月の月末を取得 $daycnt = date("t", $startday); // 曜日名の行を組み立て $body = "<table border='1' <tr> <td>日</td> <td>月</td> <td>火</td> <td>水</td> <td>木</td> <td>金</td> <td>土</td> </tr>"; $body .="<tr>"; // 1日より前の空欄となるセルの組み立て $weekcnt = 0; while ($weekcnt <> $startweek) { $body .= "<td><br></td>"; // 曜日を進める $weekcnt++; } // 1日〜月末までの日付の出力 for ($daynum = 1; $daynum <= $daycnt; $daynum++) { $body .= "<td>"; if ((date("Y/m", $startday) . "/$daynum") == date("Y/m/j")) { // 今日から赤表示 $body .= "<font color='red'><b>" . $daynum . "</b></font>"; } else { $body .= $daynum; } $body .= "</td>"; // 曜日が土曜日なら折り返しで次の表示へ if ($weekcnt++ == 6) { $body .= "</tr>"; if ($daynum < $weekcnt) { $body .= "<tr>"; } // 曜日を日曜に戻す $weekcnt = 0; } } // 月末日より後ろの空欄となる曜日のセルを組み立てる while ($weekcnt > 0 and $weekcnt <= 6) { $body .= "<td><br></td>"; $weekcnt++; } $body .= "</table>"; // 関数の返り値を設定 return $body; } /*----------------------------------------------*/ /* メイン処理部 */ /*----------------------------------------------*/ // 2014年1月〜6月のカレンダの HTML を生成する for ($mm = 1; $mm <= 6; $mm++) { $body .= createcalendar(2014, $mm) . "<br>"; } // 生成された HTML を出力 print $body; ?>
ソースコード
ソースコード【 HTML 】
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="description" content=""> <meta name="keywords" content=""> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"> <title>webサイト開発 | PHPサンプルサイト</title> <link href="../css/reset.css" rel="stylesheet" type="text/css" media="screen"> <!-- CSS for slidesjs.com example --> <link rel="stylesheet" href="../css/example.css"> <link rel="stylesheet" href="../css/font-awesome.min.css"> <!-- End CSS for slidesjs.com example --> <link rel="stylesheet" href="../css/embet.css"> <link href="../css/common.css" rel="stylesheet" type="text/css" media="screen"> <link href="../css/page.css" rel="stylesheet" type="text/css" media="screen"> <script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script> <script type="text/javascript"> jQuery(document).ready(function($) { //****************************************** //クリックによる開閉 //****************************************** //基本的に、ページ内のどこをクリックしても全てのサブメニューを閉じるようにしておく。 $(document).click(function() { $('#main_menu > li > ul').slideUp() }); $('#main_menu > li').click(function(ev){ var sub = $(this).children('ul'); if ($(sub).is(':hidden')) { //今回は、これからサブメニューを開きたい項目をクリックしているので、 //上記の、全てのサブメニューを閉じるイベントを発火させてはならない。 //よって、イベントのバブリングを中止する。 ev.stopPropagation(); //他に開いているサブメニューを閉じる。 //開いたままでもよければ、下の1行は必要ない。 $('#main_menu > li > ul:visible').slideUp(); $(sub).slideDown(); } }); //クリックによる開閉の場合、親メニューの"a"要素の機能は必要ないので無効にする。 $('#main_menu > li > a').click(function(ev) { ev.preventDefault() }); }); </script> <script type="text/javascript"> jQuery(document).ready(function($) { //****************************************** //クリックによる開閉 //****************************************** //基本的に、ページ内のどこをクリックしても全てのサブメニューを閉じるようにしておく。 $(document).click(function() { $('#main_menu > li > ul').slideUp() }); $('#main_menu > li').click(function(ev){ var sub = $(this).children('ul'); if ($(sub).is(':hidden')) { //今回は、これからサブメニューを開きたい項目をクリックしているので、 //上記の、全てのサブメニューを閉じるイベントを発火させてはならない。 //よって、イベントのバブリングを中止する。 ev.stopPropagation(); //他に開いているサブメニューを閉じる。 //開いたままでもよければ、下の1行は必要ない。 $('#main_menu > li > ul:visible').slideUp(); $(sub).slideDown(); } }); //クリックによる開閉の場合、親メニューの"a"要素の機能は必要ないので無効にする。 $('#main_menu > li > a').click(function(ev) { ev.preventDefault() }); }); </script> <script type="text/javascript"> jQuery(document).ready(function($) { //****************************************** //クリックによる開閉 //****************************************** //基本的に、ページ内のどこをクリックしても全てのサブメニューを閉じるようにしておく。 $(document).click(function() { $('#list_menu > li > ul').slideUp() }); $('#list_menu > li').click(function(ev){ var sub = $(this).children('ul'); if ($(sub).is(':hidden')) { //今回は、これからサブメニューを開きたい項目をクリックしているので、 //上記の、全てのサブメニューを閉じるイベントを発火させてはならない。 //よって、イベントのバブリングを中止する。 ev.stopPropagation(); //他に開いているサブメニューを閉じる。 //開いたままでもよければ、下の1行は必要ない。 $('#list_menu > li > ul:visible').slideUp(); $(sub).slideDown(); } }); //クリックによる開閉の場合、親メニューの"a"要素の機能は必要ないので無効にする。 $('#main_menu > li > a').click(function(ev) { ev.preventDefault() }); }); </script> <style type="text/css"> #main_menu > li > ul { display:none; padding: 10px 10px 5px; background: rgba(169, 169, 170, 1.0); cursor: pointer!important; } </style> </head> <body> <!--▽#container--> <div id="container"> <header class="clearfix"> <h1><a href="../index.html"><img src="../images/logo.png" width="75" alt=""></a><span>webサイト開発 | PHPサンプルサイト</span></h1> <!--▽#menu--> <ul id="main_menu"> <li><a href=""><img src="../images/menu.png" width="38px" alt=""></a> <ul class="menu_home"> <li><span class="menu_title">HOME</span> <li><a href="#top">TOP</a></li> </li></ul> <ul class="menu_link"> <li><span class="menu_title">LINK</span> <li><a href="http://d.hatena.ne.jp/webry/">実践するWEBサイト制作 | webnote</a></li> <li><a href="http://webry.dousetsu.com/images_deta/">はてなデーターの保管庫 | webrynote</a></li> <li><a href="http://webrynote.jimdo.com/"></a>動画で確認するscript | FlashとJavaScrip</li> <li><a href="http://webry.dousetsu.com/"></a>実践でカフェオレを俺流においしく作るサイト | カフェ俺流に作る</li> </li></ul> <ul class="menu_sns"> <li><span class="menu_title">SNS</span> <li><a href="https://twitter.com/webrynote">Twitter</a></li> <li><a href="https://www.facebook.com/note.webry">Facebook.</a></li> <li><a href="http://webry.tumblr.com/">Tumblr</a></li> </li></ul> </li> </ul> </header> <!--▽.content--> <div class="content"> <!--▽.col1--> <section class="col1"> <h2>関数の基礎知識</h2> </section><!--▲.col1--> <!--▽.content_inner--> <div class="content_inner"> <section class="col2"> <section id="post01" class="col2-1 post"> <a href="#post01"><h2><span class="ita">1-1 </span>関数とは?</h2></a> <div class="post_inner"> <p class="p_point"><span class="point">point </span>function, return</p> <p>ユーザーが独自に作った関数を「独自関数」または「ユーザー定義関数」と呼ぶ。</p> <dl class="teigi01"> <dt>ユーザー定義関数</dt> <dd>function 関数名(仮引数1, 仮引数2, ・・・・) {<br> 命令文;{<br> 〜{<br> return 返り値;{<br> }</dd> </dl> <ul class="list01"> <li><span class="li_title">関数名</span> ユーザー定義関数の名前は自由に設定できる。ほかの関数と重複しないユニーク名にする。</li> <li><span class="li_title">仮引数</span> 通常のPHP関数と同じく、メイン処理部からユーザー定義関数を呼び出す際は引数を渡す。仮引数はその引数のデーターを受け取るための変数であり、機能や使用方法は、一般の関数とほぼ同じ。仮引数はその関数の機能に応じて、必要な数だけ設定できる。<br>仮引数に対して、メインの処理からユーザー定義関数を呼び出す際に記述する引数を「実引数」と呼ぶ場合がある。</li> <li><span class="li_title">関数の処理</span> ユーザー定義関数の処理は「 { 」と「 } 」で囲んで記述する。この中にPHP関数やループ、分岐処理など、通常のスクリプト同様に処理を記述できる。<br> PHPプログラムは上から順に実行されるが、「 function{〜} 」の範囲は飛ばされて、メイン処理部から呼び出されたときだけ実行される。</li> <li><span class="li_title">返り値</span> ユーザー定義関数からの返り値は「 return 」文に続いて記述する。固定的な文字列などを返り値にすることもできるが、多くの場合、ユーザー定義関数内で処理された結果を代入した変数を返り値とする。<br> print 文でデーターを画面出力することだけの関数などは、返り値を省略できる。return 文の後ろに記述されたスクリプトは実行されていないので、return 文は必ず関数の最後に記述する。</li> <li>3か月分のカレンダーを表示させたい場合には、任意の1ヶ月分のカレンダーを作成する処理を関数化させる。</li> </ul> </div> </section><!--▲.col2-1--> <section class="col-code"> <div id="post02" class="post"> <a href="#post02"><h2><span>PHPのコードを表示</span></h2></a> <div class="post_inner"> <div class="inner"> <pre> <code> <?php /*------------------------------------*/ /* ユーザー定義関数の定義部 */ /*------------------------------------*/ function createcalendar ($year, $month) { // 1か月分のカレンダーの HTML を生成する関数 // その月の1日のタイムスタンプを取得 // (ここで何年何月分のカレンダを作るか設定) $startday = mktime (0, 0, 0, $month, 1, $year); // その月の1日の日曜日を取得 $startweek = date ("w", $startday); // その月の月末を取得 $daycnt = date("t", $startday); // 曜日名の行を組み立て $body = "<table border='1' <tr> <td>日</tr> <td>月</tr> <td>火</tr> <td>水</tr> <td>木</tr> <td>金</tr> <td>土</tr> </tr>"; $body .="<tr>"; // 1日より前の空欄となるセルの組み立て $weekcnt = 0; while ($weekcnt <> $startweek) { $body .= "<td><br></td>"; // 曜日を進める $weekcnt++; } // 1日〜月末までの日付の出力 for ($daynum = 1; $daynum <= $daycnt; $daynum++) { $body .= "<td>"; if ((date("Y/m", $startday) . "/$daynum") == date("Y/m/j")) { // 今日を赤表示 $body .= "<font color='red'><b>" . $daynum . "</b></font>"; } else { $body .= $daynum; } $body .= "</td>"; // 曜日が土曜日なら折り返しで次の表示へ if ($weekcnt++ == 6) { $body .= "</tr>"; if ($daynum < $weekcnt) { $body .= "<tr>"; } // 曜日を日曜に戻す $weekcnt = 0; } } // 月末日より後ろの空欄となる曜日のセルを組み立てる while ($weekcnt > 0 and $weekcnt <= 6) { $body .= "<td><br></td>"; $weekcnt++; } $body .= "</table>"; // 関数の返り値を設定 return $body; } /*----------------------------------------------*/ /* メイン処理部 */ /*----------------------------------------------*/ // 2014年1月〜6月のカレンダの HTML を生成する for ($mm = 1; $mm <= 6; $mm++) { $body .= createcalendar(2014, $mm) . "<br>"; } // 生成された HTML を出力 print $body; ?> </code> </pre> </div> </div> </div> </section> <section class="col2"> <div id="post03" class="post"> <a href="#post03"><h2><span>PHPでの表示</span></h2></a> <div class="post_inner"> <div class="inner"> <div class="php"> <?php /*------------------------------------*/ /* ユーザー定義関数の定義部 */ /*------------------------------------*/ function createcalendar ($year, $month) { // 1か月分のカレンダーの HTML を生成する関数 // その月の1日のタイムスタンプを取得 // (ここで何年何月分のカレンダを作るか設定) $startday = mktime (0, 0, 0, $month, 1, $year); // その月の1日の日曜日を取得 $startweek = date ("w", $startday); // その月の月末を取得 $daycnt = date("t", $startday); // 曜日名の行を組み立て $body = "<table border='1' <tr> <td>日</td> <td>月</td> <td>火</td> <td>水</td> <td>木</td> <td>金</td> <td>土</td> </tr>"; $body .="<tr>"; // 1日より前の空欄となるセルの組み立て $weekcnt = 0; while ($weekcnt <> $startweek) { $body .= "<td><br></td>"; // 曜日を進める $weekcnt++; } // 1日〜月末までの日付の出力 for ($daynum = 1; $daynum <= $daycnt; $daynum++) { $body .= "<td>"; if ((date("Y/m", $startday) . "/$daynum") == date("Y/m/j")) { // 今日から赤表示 $body .= "<font color='red'><b>" . $daynum . "</b></font>"; } else { $body .= $daynum; } $body .= "</td>"; // 曜日が土曜日なら折り返しで次の表示へ if ($weekcnt++ == 6) { $body .= "</tr>"; if ($daynum < $weekcnt) { $body .= "<tr>"; } // 曜日を日曜に戻す $weekcnt = 0; } } // 月末日より後ろの空欄となる曜日のセルを組み立てる while ($weekcnt > 0 and $weekcnt <= 6) { $body .= "<td><br></td>"; $weekcnt++; } $body .= "</table>"; // 関数の返り値を設定 return $body; } /*----------------------------------------------*/ /* メイン処理部 */ /*----------------------------------------------*/ // 2014年1月〜6月のカレンダの HTML を生成する for ($mm = 1; $mm <= 6; $mm++) { $body .= createcalendar(2014, $mm) . "<br>"; } // 生成された HTML を出力 print $body; ?> </div> </div> </div> </div> </section> <p class="c_top"><a href="../index.html#11">▲ カテゴリートップへ戻る</a></p> <section class="bottom clearfix"> <a href="#"><p class="page_top">TOP</p></a> <div class="share_box"> <p><span>このサイトをシェアする</span> <a href="https://twitter.com/share" class="twitter-share-button" data-via="webrynote">Tweet</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script><br> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ja_JP/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script></p> </div> </section><!--▲.bottom--> </section><!--▲.content--> <footer> <ul> <li><a href="http://d.hatena.ne.jp/webry/">実践するWEBサイト制作 | webnote</a></li> <li><a href="http://webry.dousetsu.com/images_deta/">はてなデーターの保管庫 | webrynote</a></li> <li><a href="http://webrynote.jimdo.com/">動画で確認するscript | FlashとJavaScrip</a></li> <li><a href="http://webry.dousetsu.com/">実践でカフェオレを俺流においしく作るサイト | カフェ俺流に作る</a></li> <li><a href="https://twitter.com/webrynote">Twitter</a></li> <li><a href="https://www.facebook.com/note.webry">Facebook.</a></li> <li><a href="http://webry.tumblr.com/">Tumblr</a></li> </ul> <address>Copyright © 2014 webry - 『 webサイト開発 | PHPサンプルサイト 』 All Rights Reserved.</address> </footer> </div><!--▲.content_inner--> </div><!--▲#container--> </body> </html>
追加された外部ファイル
- page.css
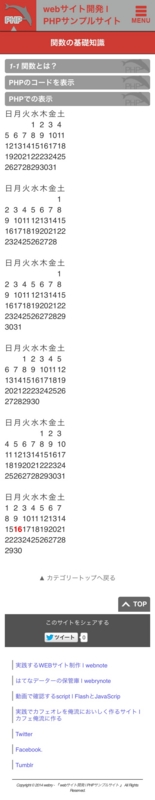
ブラウザで表示
iPhone【 MbileSfari 】